Innovation Design for
Sharp Clock
The aim of this project is to enhance the existing Sharp Clocks website by integrating e-commerce functionality, implementing a SaaS solution, and introducing an innovative feature.
UX Designer
Academic Project
Figma
Figjam
Miro Board
Baymards
14 Weeks
Year
2024
Challenge
Inspite of having such brand reputation, the current website is not making any sales. How might we design our website in such a way that it enhances customer understanding, reduces customer care queries and increases overall product satisfaction?
Solution
The strategy employed to address the problem involved e-commerce integration into the current webpage, introducing a Software as a Service platform, and adding a cutting-edge innovation feature.
Website: The app's homepage and overall experience are personalized based on the user’s selections during the onboarding process. By tailoring features, prompts, and design elements to individual preferences.
View Prototype
Mobile Version: The app's homepage and overall experience are personalized based on the user’s selections during the onboarding process. By tailoring features, prompts, and design elements to individual preferences.
View Prototype
Process
Design process began by leveraging the Double Diamond framework method: Discover, Define, Develop and Deliver. This structured approach facilitated the development of a well-defined problem statement, a focused scope, and user-centered solutions. By adhering to the framework, we effectively organized and streamlined the product development workflow.
The design process was structured around the core elements of user experience design.
Strategy: Extensive user research was done which informed the creation of user personas.
Scope: The project’s value proposition was clearly defined. A MoSCoW analysis was conducted to prioritize features and functionality.
Structure: This involved building the structure of the product including developing user journey maps.
Skeleton: Brainstorming sessions were held to refine the sitemap and design early wireframes.
Surface: The final phase focused on the surface of the website. Here, high-fidelity wireframes were created, with detailed elements like colors, typography, and imagery. Additionally, a complete design system was developed.
Research
Existing Website and mobile were researched and following was noted based on the research:
-Sharp's website provides minimal information about their brand and business.
-The website does not encompass all Sharp products.
-Sharp does not have a presence on social media platforms.
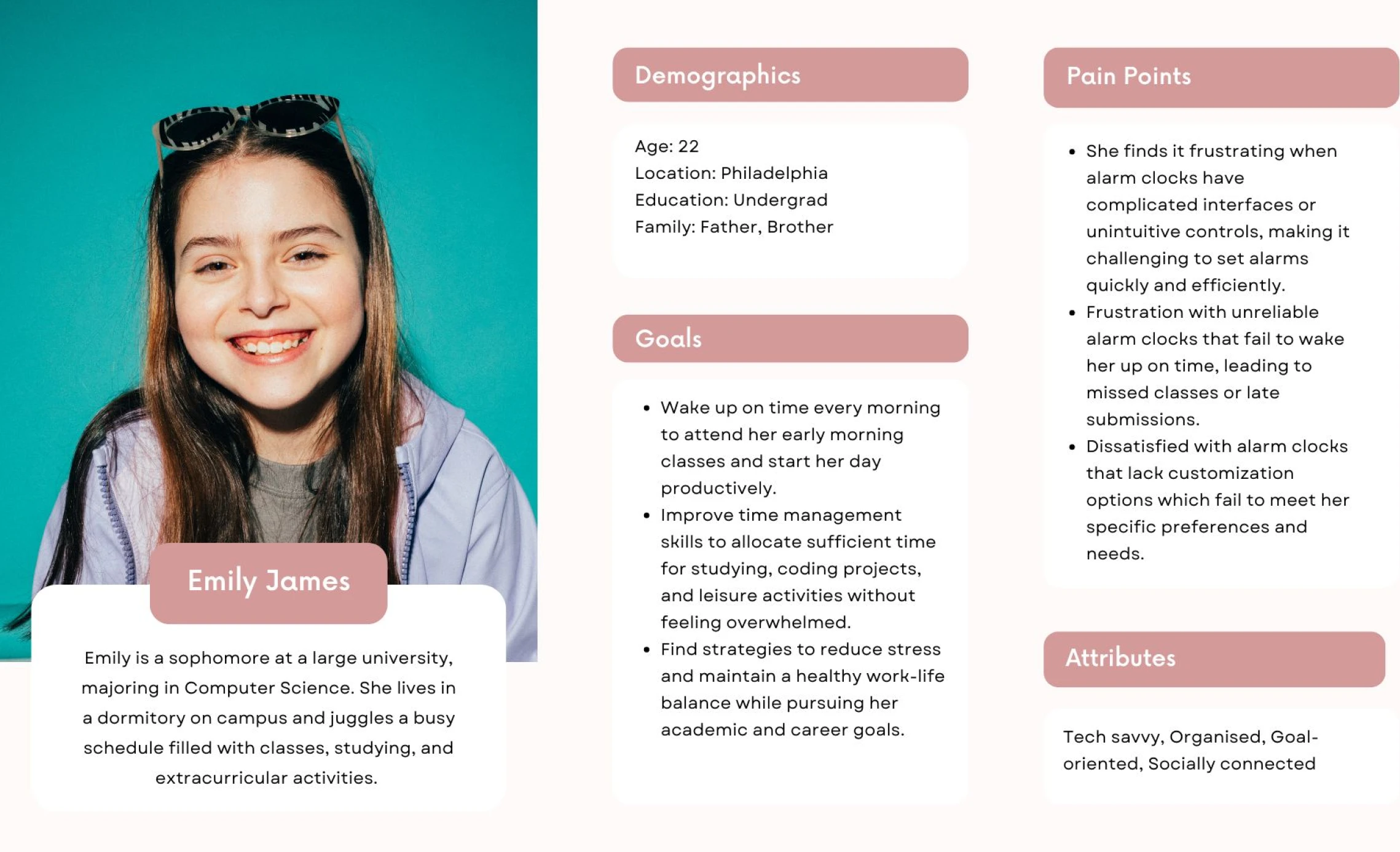
Persona: Considering the Target audience for sharp products which are senior citizens, professionals, parents, etc, user persona for a student and an Interior designer has been considered.
Pain Points
Majority of Sharp products are sold on Target and Amazon so a research was conducted of the exiting users of Sharp clock and most common questions that the brand faced are shown below.
Q. When you set the time, can you go forward or backwards…to easily just go earlier a little without having to go all the way around?
Phil December 19, 2017
Q. How do you adjust the led dimmer?
JC July 05, 2018
Q. How do you set the time?
Sho December 07, 2017
Q. Hey when it is pm the the red dot should be on when it is am the red light beside the pm should be off?
Kelsey February 05, 2020
Q. Is it easy to set the alarm?
Jimbo January 12, 2017
Q. Can the night light be turned off ?
IGP June 02, 2020
Reason ?
Existing user manual is :
- Text heavy
- Challenging to understand
- Low user engagement
- Difficult to make revisions and updates
Existing user manual
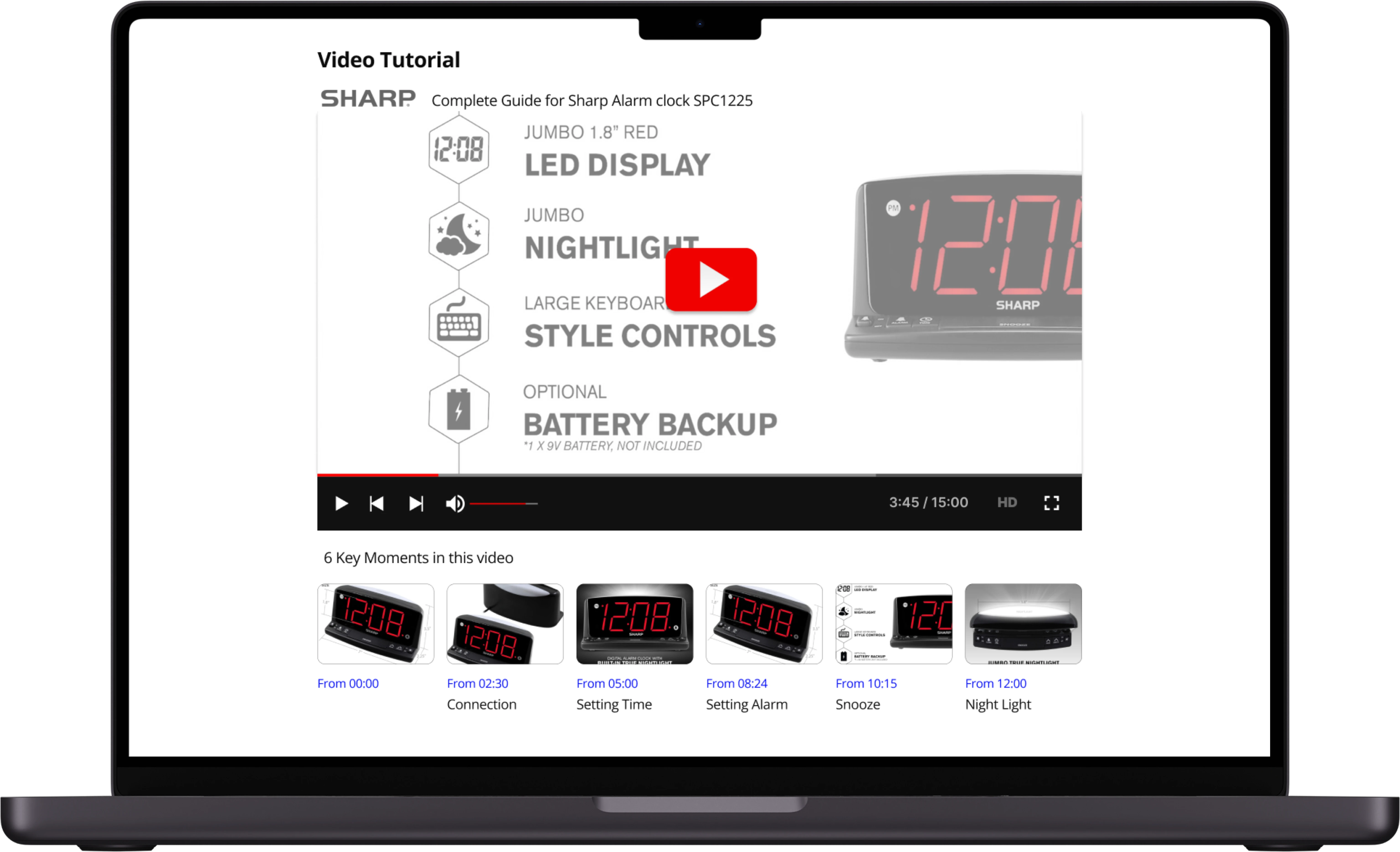
Conclusion
The Sharp website redesign was an exciting opportunity to analyze the existing platform, identify pain points, and reimagine the user experience. By addressing these challenges, I introduced an innovative solution a digital clock feature that acts as a central hub where users can find answers to all their questions effortlessly. This project not only allowed me to enhance my skills in user research and problem-solving but also demonstrated the impact of thoughtful design in creating intuitive and engaging user experiences.